如何从 Photoshop 网页版 导出图像
Photoshop是设计师、摄影师和创意人员的必备工具。它提供了大量的功能,可以帮助您创建令人惊叹的图像。然而,当将这些图像导出到网络时,事情可能会变得有点复杂。不同的文件格式、分辨率和压缩选项可能会让不熟悉该软件的人感到困惑。在本文中,我们将指导您完成从 Photoshop 网页版 导出图像的过程,帮助您为您的项目做出最佳选择。
导出 Web 图像(旧版)
编辑 Photoshop 图像后,导航至文件,及以下出口,点击保存为网络(旧版)。

Photoshop > 文件 > 导出 > 保存为 Web(旧版)...
更改图像预设、格式、质量、分辨率和尺寸
将打开一个新窗口。在这里,您可以进行所有调整以减小文件大小、更改图像格式,并仍然尝试获得出色的图像质量。左侧的预览将向您显示在更改右侧的设置时图像将保留的细节程度。
您还可以在预览下方预览该图像的当前格式和尺寸要求。对于大多数图像,您需要使用JPEG 介质预设同时将实际图像格式设置为JPEG对于更大的图像,巴布亚新几内亚对于具有透明背景的图像,或WBMP对于较小的图像。
然后您可以将图像质量设置为 60 左右。进步选项被选中。这将允许网站逐步加载您上传的图像的更清晰的版本。 Web 图像的最佳文件大小约为 100 kB,但根据分辨率的不同,文件大小可能会增加一半或两倍。
在下面图像尺寸,请务必更改分辨率。保持此链接启用,以便在使用精确图像尺寸的同时缩小图像。如果您想使用特定分辨率,请取消链接。在此示例中将分辨率设置为 500 x 750 时,我最终会得到大约 90 kB 的图像,对于在网络上上传图像来说这是一个非常好的大小。

保存为网页 > 预设/图像尺寸
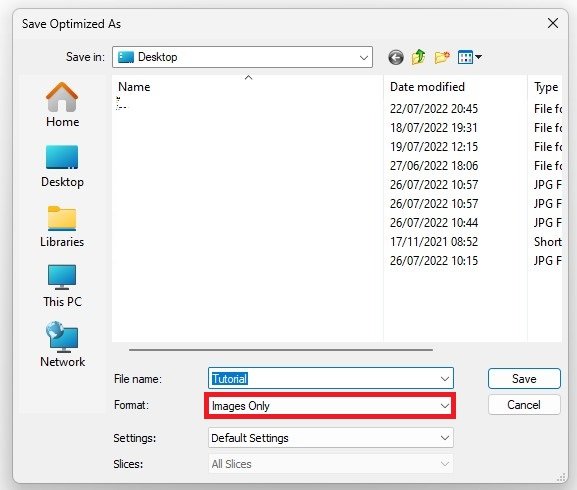
点击后节省,您可以选择正确的文件位置并设置格式选项仅图像在导出项目之前。

保存 > 格式 > 仅图像
-
为什么从 Photoshop 导出图像到 Web 很重要?
从 Photoshop 网页版导出图像至关重要,因为它允许您优化图像以供在线使用。此优化过程有助于减小文件大小,使图像在网站上加载速度更快并减少带宽使用。
-
从 Photoshop 导出的网页图像的理想分辨率是多少?
从 Photoshop 导出的 Web 图像的理想分辨率是每英寸 72 像素 (PPI)。此分辨率足以满足大多数网页图像的需要,并有助于保持文件大小易于管理。
-
什么是图像压缩?为什么从 Photoshop 导出图像到 Web 时它很重要?
图像压缩是在不牺牲图像质量的情况下减小图像文件大小的过程。导出网络图像时这一点很重要,因为较小的文件大小会带来更快的页面加载时间和更好的用户体验。