潜入数字设计领域为无尽的创造力打开了大门,还有什么比使用Photoshop制作光滑的镀铬徽标更好的弹性肌肉的方法?本教程提供了一个分步指南,将简单的文本或图像转变为闪亮的Chrome标志,从而反映了流行浏览器徽标的精美美学。利用Envato元素的即用模板,我们将浏览易于遵循的过程,确保您只需单击几下即可复制金属魅力。无论您是经验丰富的设计师还是Photoshop新手,您都会在设计旅程中找到该指南。
从Envato元素获取模板
首先从此获取模板envato元素页面。当您注册Envato元素时,不仅可以获取此模板,而且还可以访问数千个额外的好东西,例如附加组件,插件和Photoshop和其他创意工具的模板。
铬徽标效应模板
快速下载并提取
模板下载轻而易举。下载后,您会在下载文件夹中找到一个通常称为.zip文件的压缩文件。这是做好准备的方法:
在Windows上:
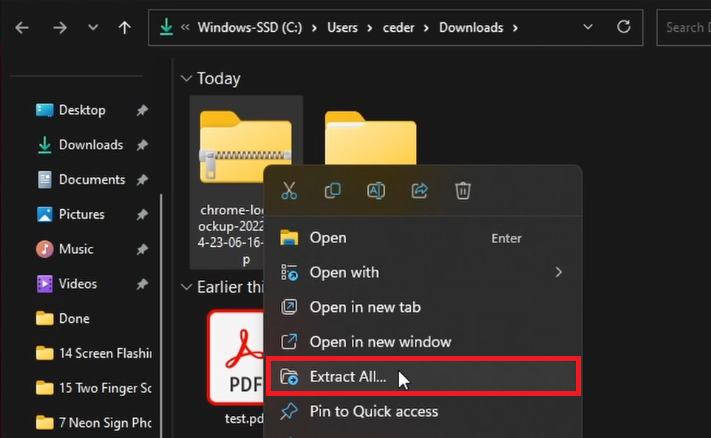
右键单击.zip文件。
选择“提取所有…”以在下载文件夹中解开文件。
在Mac上:
双击.zip文件,并将自动在同一文件夹中提取。
现在,通过提取模板文件,您可以在Photoshop中创建Chrome徽标的一步!

提取下载的.zip文件
启动您的编辑
准备好模板后,是时候启动Photoshop了。只需将“ Chrome-Logo-Mockup”文件拖放到Photoshop中即可滚动。

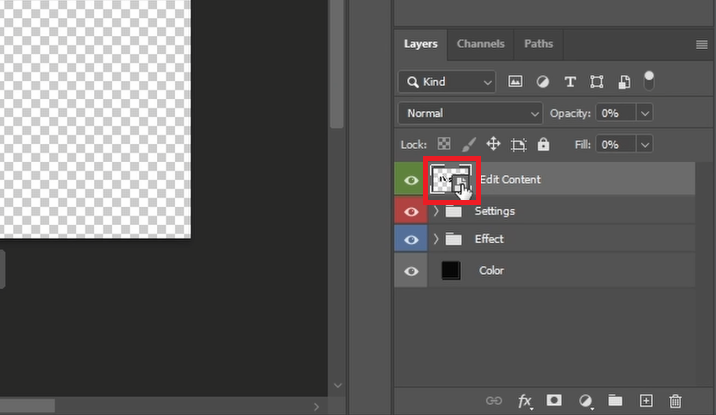
双击“编辑内容”缩略图
潜入编辑
双击“编辑内容”缩略图。一个新的选项卡将弹出显示文本层。
是时候把它做到了!删除标有“设计”的现有文本层,并用自己的文本或图像交换。例如,我将创建一个新的文本层和“ Tech How”中的键。
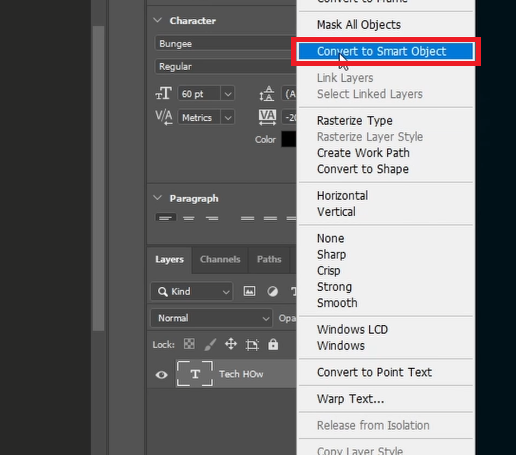
右键单击新层,然后选择“转换为智能对象”。

将您的文本或图像转换为智能对象
保存和审查
点击CTRL + S(或Mac上的CMD + S)以保存您的文件。
回到原始的Photoshop选项卡,以查看您的文本神奇地变成铬设计。
放大以欣赏您的工作。不太正确吗?不用担心!
微调您的设计
寻找“设置”部分,以播放颜色和亮度。
在“效果”下,调整“曲线”设置,以调整您的喜好。

编辑颜色,对比度,发光度和铬效应水平
准备出口
当您对它的外观满意时,如果您喜欢透明的背景:
关闭“颜色”层可见性。
现在,您都准备出口并炫耀您的新Chrome徽标!
保存您的工作
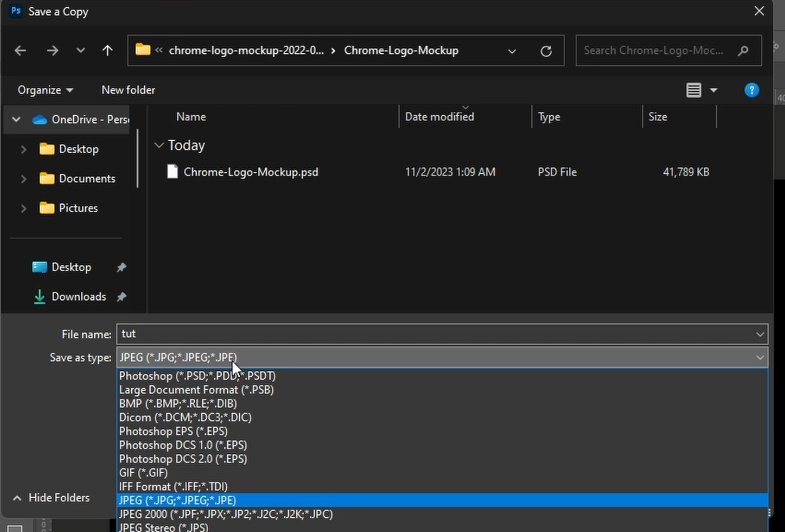
单击位于顶部工具栏上的“文件”,然后选择“保存副本”。
名称和格式
是时候一个名字了。将您的文件重命名为令人难忘的内容。
选择正确的格式。如果您的徽标具有透明背景,请选择.png。如果具有背景,JPEG是您的首选格式。
现在,您的Chrome徽标都已经设置了,并准备好让数字世界眼花azz乱!

保存Chrome徽标
我可以使用本教程中的Envato元素以外的其他模板?是的,您可以使用您喜欢的任何模板。这些步骤可能会有所不同,但是在Photoshop中编辑和导出的过程仍然相似。
遵循本教程所需的环境要素是否有付费订阅?当教程使用Envato元素中的模板时,您可以使用您可以访问的任何其他Chrome徽标模板。 Photoshop中的步骤将非常相似。
导出我的Chrome徽标时,如何确保质量最佳?确保您选择正确的文件格式。使用.png用于透明背景,将JPEG用于具有背景的徽标,以保持良好的质量。
如果我添加的文本或图像与Chrome效果不太吻合怎么办?您可能需要调整Photoshop中文本/图像的大小或位置,以达到所需的效果。不要犹豫,直到您做对了!
我可以为Chrome徽标添加其他效果吗?绝对地! Photoshop提供了大量效果和调整。随意探索并添加任何其他效果,以使您的Chrome徽标与众不同。

铬对徽标的影响
会员披露:此页面上的某些链接是会员链接,这意味着如果您单击并从建议的模板提供商那里进行购买,我们可能会赚取佣金。这不会影响您支付的价格,并帮助我们维护该网站,以继续为您提供最佳模板建议。






![如何在iPhone上修复Apple ID [100%工作]](https://pfrlju.com/tech/avilas/wp-content/uploads/cache/2025/04/fix-apple-id-greyed-out.jpg)